ぱっとカエルコラム
2021.02.15
ぱっとカエル小技「背景画像を入れてパーツにオリジナリティを!」
こんにちは!岡山・倉敷でホームページ作成なら”ぱっとカエル”!
カエルくんのホームページブログです。
「背景がシンプルすぎて寂しい」
「同じようなパーツばかりだとつまらない!もっとオリジナリティを出したい」
そんな方におすすめの「パーツの背景画像の設定方法」をご紹介します!
※サイトデザインによって、背景画像を設定できないパーツもございます。ご了承ください。
背景画像設定ビフォアー・アフター
まずは背景が色付きのこちらのパーツですが、背景画像を設定すると……
いつものパーツ
既存パーツは、全体を考慮して、一体感が出るようにデザインされています。
悩んだら既存のまま使用するのがおすすめです。
下パーツのように黄緑色の背景部分が水玉の背景画像に変わります。
背景画像を設定したパーツ
背景に使える画像がないという方はインターネットで「背景画像 商用フリー」などで検索してみてください。
無料で使用できる素材が見つかります。
「テキスト100%」などの元々背景がないパーツに対しても設定が可能です。
シンプルなテキスト100%のパーツならばこの通り!
文字が埋もれてしまわないように、色や模様にご注意ください。
背景画像が強すぎる場合は、文字を太字にすると見やすくなります。
パーツ背景画像の設定方法
パーツ設定画面を開く
- 背景画像を設定したいパーツの上で左クリック長押し
- オレンジ色の枠でパーツの操作メニューを出し、歯車アイコンで「設定」を開く

背景画像を選択
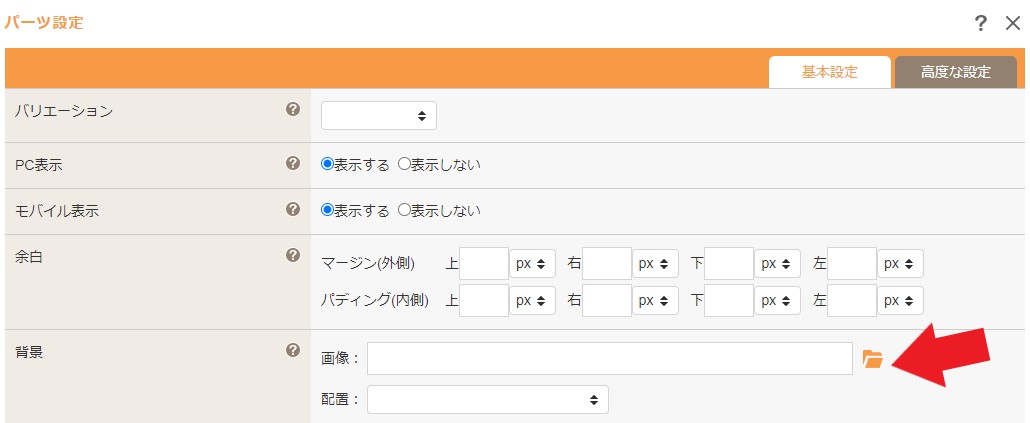
- 「背景」欄の「画像:」の右由生子にあるオレンジ色のフォルダアイコンをクリック
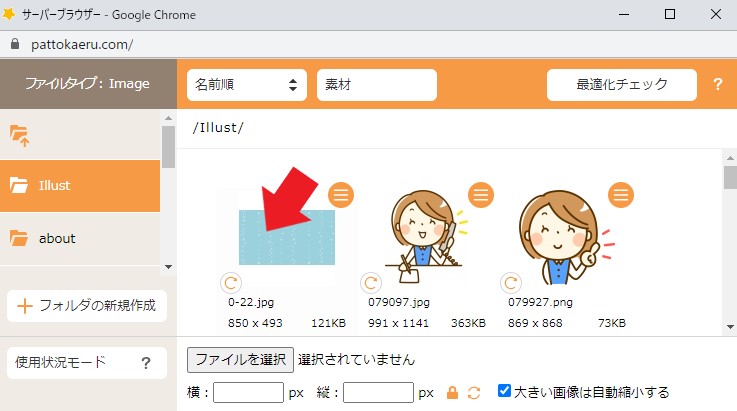
- 画像サーバーブラウザーが開くので、背景に設定したい画像をクリックして選択


おすすめの画像サイズ
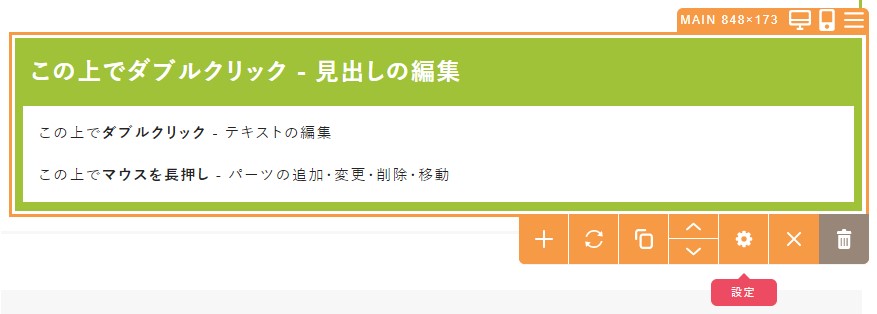
パーツの上にマウスカーソルを乗せた時や、長押しでパーツ操作メニューを表示させた時にパーツを囲むオレンジの枠全の右上に、そのパーツのサイズが表示されます。
<例>
MAIN 848×173
※横×縦
背景画像にする場合はパーツのサイズと同じか少し大きい横幅の画像を準備するのがおすすめです。
縦幅はパーツ内の文章量などによって変化するので、無理にサイズは合わせず画像配置「下側に画像をリピートする」などを設定して調整します。
上下のつながりが不自然にならない画像を準備しましょう!
画像の配置を設定
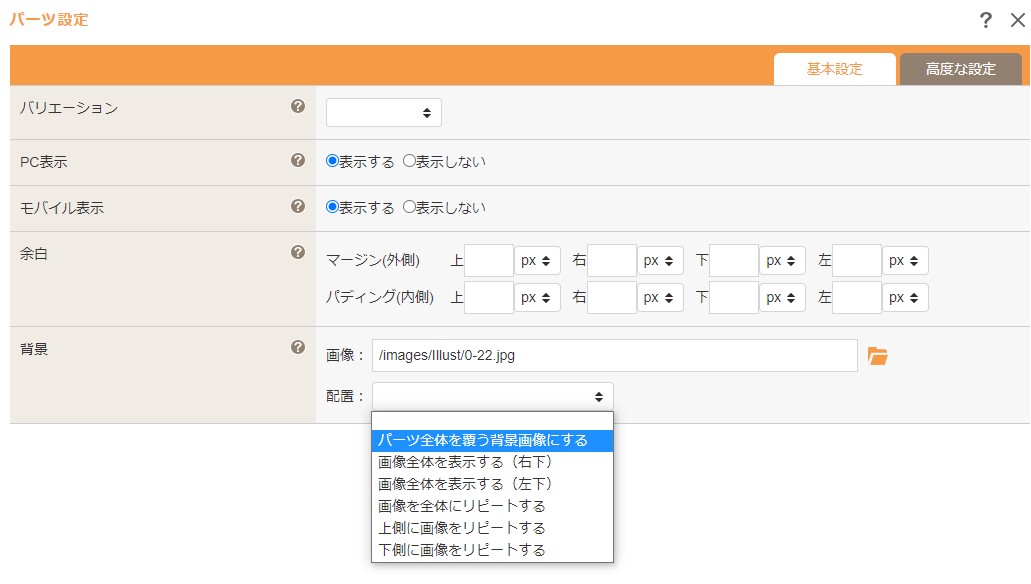
- 配置のプルダウンで「パーツ全体を覆う背景画像にする」を選択

ワンポイント画像を背景にする場合
上の例では壁紙のような画像を使用しているので「パーツ全体を覆う背景画像にする」を選択しています。
会社ロゴなどのワンポイント画像を背景にする場合は「画像全体を表示する(右下)」「画像全体を表示する(左下)」などもお試しください。
<ワンポイント画像を背景にしたパーツ例>
このパーツ例では「テキスト100%のパーツ」に青い鳥の画像を「画像全体を表示する(右下)」で設定しています。
背景画像なので文字が回りこまず画像の上にかかってしまいます。
画像に文字がかかっても良いように、淡い色の画像や透かし画像を設定するのがおすすめです。
設定完了
「OK」をクリックしたら設定完了です。
全ての編集が終わったら、サイト公開してWEB上に公開するのもお忘れなく!
「背景」の設定はパーツのコピー時も設定が保持されます。
同じ背景設定画像を沢山使用したい時は、パーツのコピーをご活用ください。
ご不明な点がありましたら、お気軽にお問い合わせください。
岡山で簡単に更新できるホームページCMSをお探しなら“ぱっとカエル”!
ご要望があればサンプルサイトもすぐにご用意できますので、お気軽にお問い合わせください☆




【受付時間】 平日9:00~17:30
ネットリンクス株式会社
岡山県岡山市北区表町1-7-15 パークスクエアSHOWA3階
・岡山電気軌道東山本線「県庁通り」下車後、徒歩2分
・天満屋本店より徒歩2分
・岡山駅よりタクシーで10分
岡山駅~ネットリンクスまでの経路案内はこちら (別サイトへリンクします)